- 软件介绍
- 相关软件
- 猜你喜欢
webstorm是一款专门为编程人员而打造的神器,尤其是做javascript开发的人员,因为这里面各种框架项目都是和js的开发有关,比如Empty Project、Angular CLI、Bootstrap、Express、HTML5 Boilerplate、Node.js、React、Vue.js等等。对于从事js开发的人来说,这些项目框架一定是不会陌生,毕竟现在各大开发公司用的基本上都是这些框架,完美的囊括了你所有可能出现的需求,为你带来最好的使用体验。而且webstorm官方版软件还有专属且独特的预警报错功能,拓展功能,极大程度的提升你的编程速度,绝对是难得一见的优质神器,小编也为大家在下文中带来了详细的安装教程和中文设置教程,让大家可以更快速的上手。

webstorm下载教程
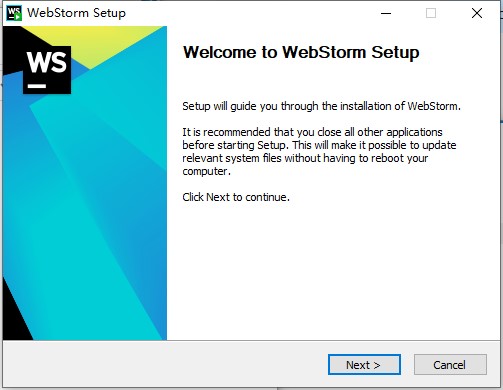
1、先在本站下载软件的安装程序,然后双击解压并打开,开始安装,点击下一步,

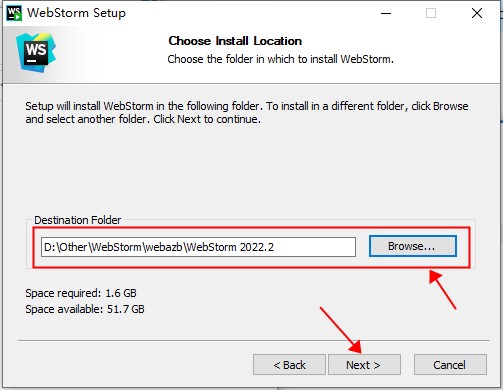
2、选择程序要安装的位置,选择好之后再点击下一步,

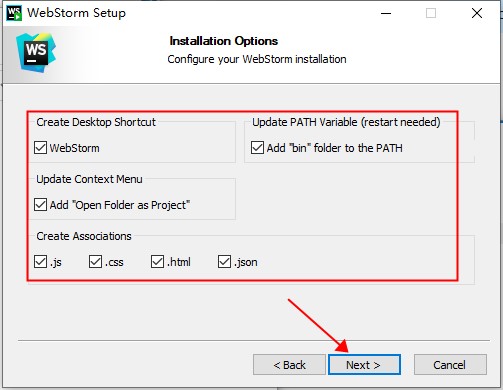
3、这里面所有的选项全部勾选即可,然后点击下一步,

4、这里直接点击Install就可以了,因为这是程序在桌面的名字设置,

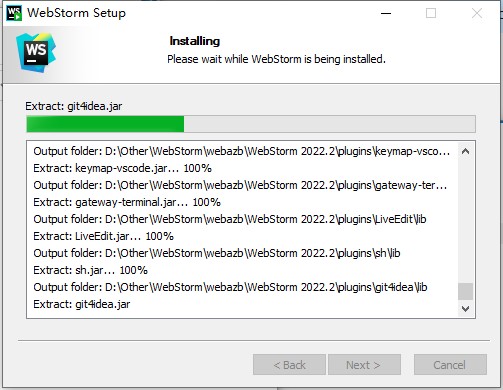
5、程序正在安装,请稍等,

6、这里选择重启程序的界面,上面的是现在重启程序,默认的是下面的稍后重启。

webstorm怎么激活
1、程序下载好之后,在桌面会有软件得图标,双击启动程序,
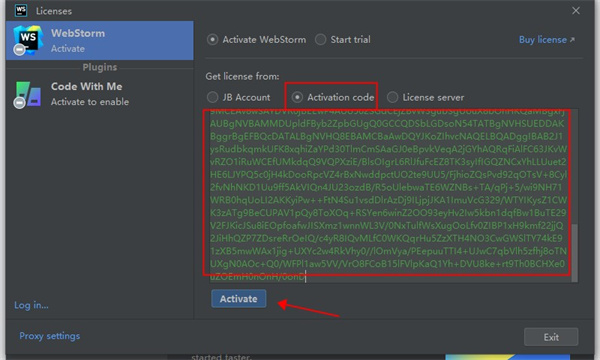
2、然后再选择相应的激活方式,输入相应的激活码即可,

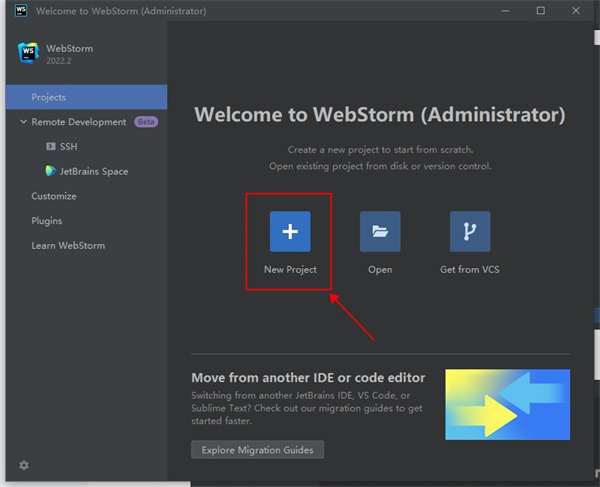
3、然后点击箭头位置的New Project开始创建新项目,

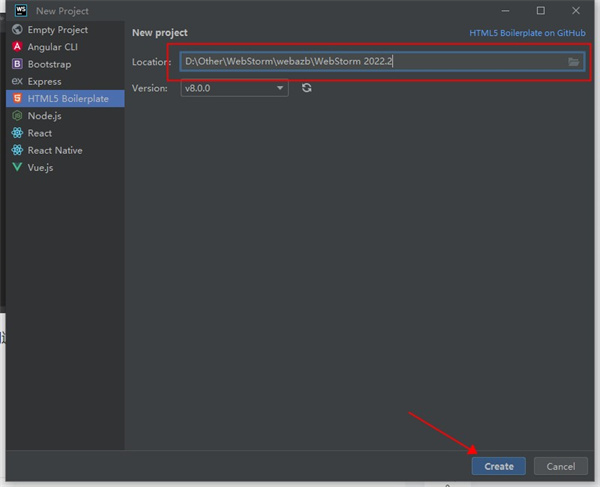
4、各种js的项目框架供你选择,

5、选择好框架之后在选择相应的框架放置位置,点击下方的Create,

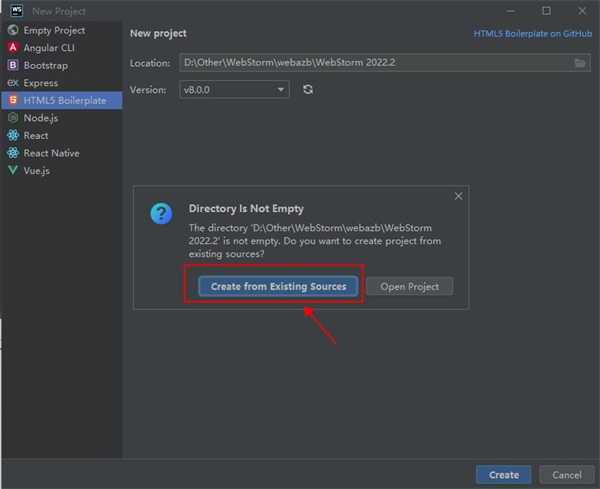
6、点击Create from Existing Sources,

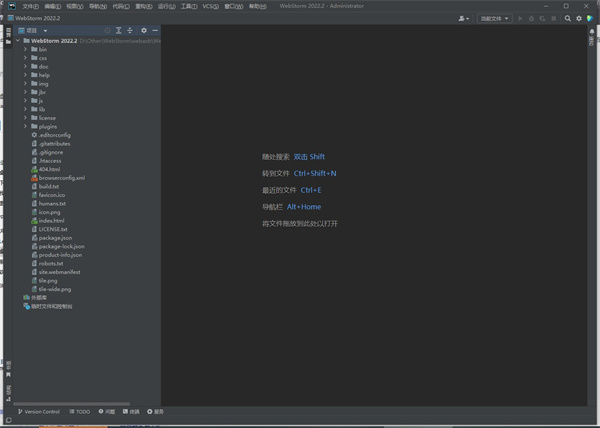
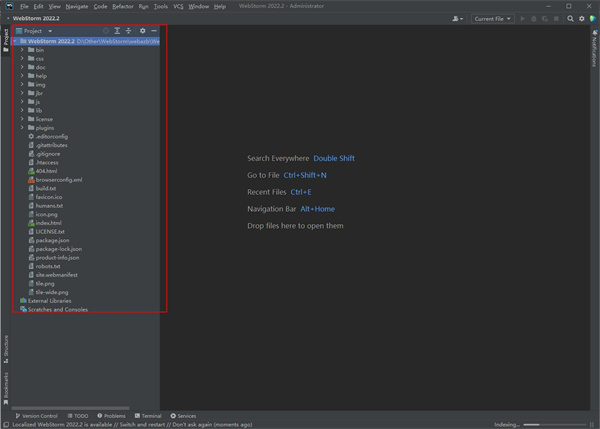
7、框架创建完毕,可以开始编辑内容,

webstorm激活码最新2022
E6MXAPW2Q6-eyJsaWNlbnNlSWQiOiJFNk1YQVBXMlE2IiwibGljZW5zZWVOYW1lIjoi5rC45LmF5r+A5rS7IHd3d8K3YWppaHVvwrdjb20iLCJhc3NpZ25lZU5hbWUiOiIiLCJhc3NpZ25lZUVtYWlsIjoiIiwibGljZW5zZVJlc3RyaWN0aW9uIjoiIiwiY2hlY2tDb25jdXJyZW50VXNlIjpmYWxzZSwicHJvZHVjdHMiOlt7ImNvZGUiOiJJSSIsInBhaWRVcFRvIjoiMjAyMi0wNy0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUERCIiwicGFpZFVwVG8iOiIyMDIyLTA3LTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBXUyIsInBhaWRVcFRvIjoiMjAyMDSi0wNy0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQR08iLCJwYWlkVXBUbyI6IjIwMjItMDctMTQiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFBTIiwicGFpZFVwVG8iOiIyMDIyLTA3LTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBQQyIsInBhaWRVcFRvIjoiMjAyMi0wNy0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQUkIiLCJwYWlkVXBUbyI6IjIwMjItMDctMTQiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFNXIiwicGFpZFVwVG8iOiIyMDIyLTA3LTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBTSSIsInBhaWRVcFRvIjoiMjAyMi0wNy0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQQ1dNUCIsInBhaWRVcFRvIjoiMjAyMi0wNy0xNCIsImV4dGVuZGVkIjp0cnVlfV0sIm1ldGFkYXRhIjoiMDEyMDIyMDYxNVBTQU0wMDAwMDUiLCJoYXNoIjoiMzQ5Nzc1NDEvMDoxNTA2MzMxMDciLCJncmFjZVBlcmlvZERheXMiOjcsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-qBo4vKhY+k+eJ0XsIWuLWtM8DcbnhFKOmbwjbYoJqjBakohQ+Ps2PvRYTRmB4FOrkZqMjWjz/A2EFHM1YcKEoiaqCGuNKTC5LFg5RU3bxQdKGuw9GN4UjajHpViOWagnh3iRFGRja64pwpN67YgymaxDzCsyffGbfWboOJnQuulmnCqxyv4NayBFB46mwIwqaxeA5Bmi2O6bFhwq9S0Dxu5d86tvvTpxwps5Hv/ibuy6HGUuT1jC5Xh6HsBHTcAswHB90SJW/eLPqdt0CHxoOL9isKO18NML9H4uWsVyPNPnP1DbGI/dIfFxi/C4RwMw2AW1IGyvUVauWwNc3sZPCA==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDEEU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEFFKAoIBAQDCP4uk4SlVdA5nuA3DQC+NsEnZS9npFnO0zrmMWcz1++q2UWJNuGTh0rwi+3fUJIArfvVh7gNtIp93rxjtrQAuf4/Fa6sySp4c32MeFACfC0q+oUoWebhOIaYTYUxm4LAZ355vzt8YeDPmvWKxA81udqEk4gU9NNAOz1Um5/8LyR8SGsSc4EDBRSjcMWMwMkYSauGqGcEUK8WhfplsyF61lKSOFA6VmfUmeDK15rUWWLbOMKgn2cxFA98A+s74T9Oo96CU7rp/umDXvhnyhAXSukw/qCGOVhwKR8B6aeDtoBWQgjnvMtPgOUPRTPkPGbwPwwDkvAHYiuKJ7Bd2DDwH7rAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBAB2J1ysRudbkqmkUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RSSSlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/wi9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onDwebstorm怎么改成中文界面
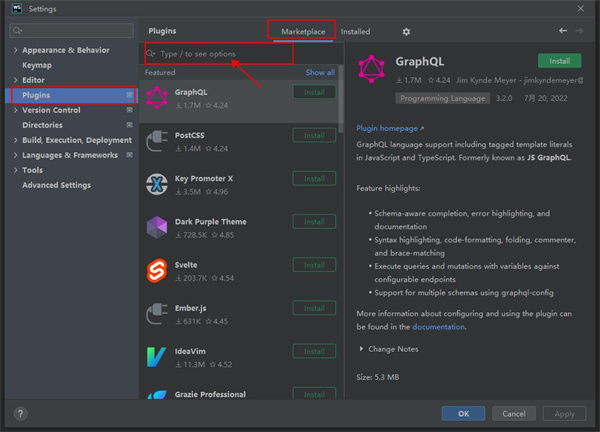
1、在上面搭建好框架之后,按下快捷键Ctrl+Alt+S,找到settings栏目中的Plugins插件选项,

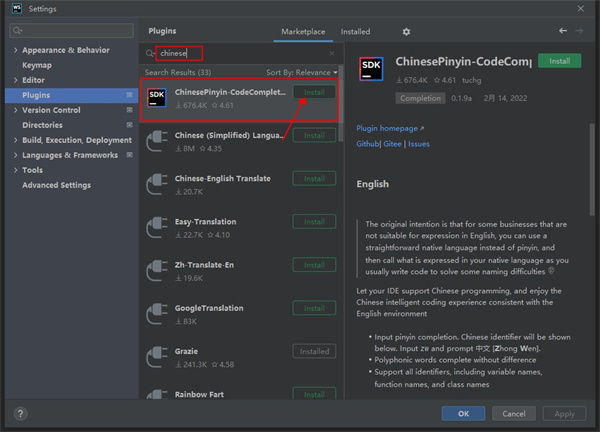
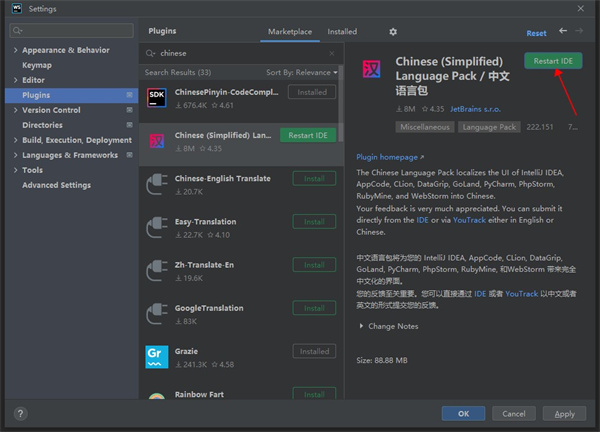
2、然后在搜索框中输入chinese,开始查询应用内的中文插件,点击install按钮开始进行下载,

3、这里建议选择第二个中文语音包,下载好之后再点击Restart IDE,

4、最后再点击Restart即可,

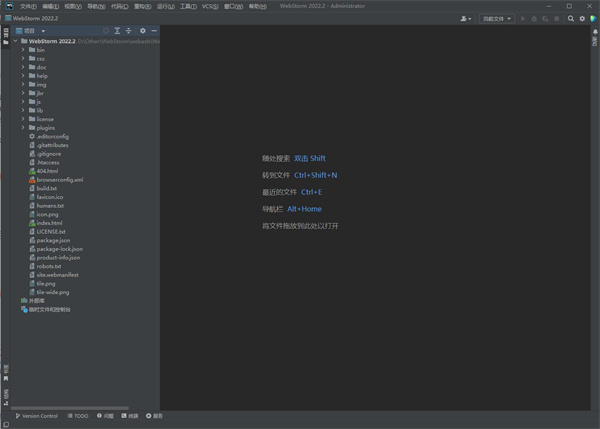
5、程序已经成功改成了中文界面,大家可以放心使用。

webstorm快捷键大全
1、Ctrl+/ 或 Ctrl+Shift+/注释(// 或者/*…*/ )
2、Shift+F6
重构-重命名
3、Ctrl+X
删除行
4、Ctrl+D
复制行
5、Ctrl+G
查找行
6、Ctrl+Shift+Up/Down
代码向上/下移动。
7、F2 或Shift+F2
高亮错误或警告快速定位
8、写代码,按Tab
生成代码
9、选中文本,按Ctrl+Shift+F7
高亮显示所有该文本,按Esc高亮消失。
10、Ctrl+B或Ctrl+鼠标左键单击
快速打开光标处的类或方法,(NB的功能)
11、Ctrl + Alt + B
Go to implementation(s) 跳转方法实现处
12、Ctrl + Shift + I
Open quick definition lookup 打开定义快速查找
13、Alt + Up/Down
Go to previous/next method 跳转到上一个/下一个方法
14、Ctrl+E
最近打开的文件
15、Alt+F1
查找代码所在位置
16、Ctrl+Alt+L
格式化代码
17、Ctrl+R
替换文本
18、Ctrl+F
查找文本
19、Ctrl+P
方法参数提示
20、F3
查找下一个
21、Shift+F3
查找上一个
22、alt+Shift+F
将当前文件加入收藏夹
23、ctrl+alt+s
打开配置窗口
24、ctrl+Shift+N
通过文件名快速查找工程内的文件(必记)
25、ctrl+Shift+alt+N
通过一个字符快速查找位置(必记)
26、Shift+enter
重新开始一行(无论光标在哪个位置)
27、Ctrl + Alt + T
with…(if, else, try, catch, for, etc)用 * 来围绕选中的代码行,( * 包括 if 、 while 、 try catch 等)
28、Ctrl + Shift + U
Toggle case for word at caret or selected block 光标所在位置大小写
29、Ctrl + Delete
Delete to word end 删除文字结束
30、Ctrl + Backspace
Delete to word start 删除文字开始
31、Ctrl + E
Recent files popup 弹出最近打开的文件
32、F11
Toggle bookmark 切换标记,我觉得叫书签更好,就是sublime text 的F2
33、Ctrl + Shift + F12
Toggle maximizing editor 切换最大化编辑器
34、Alt + Shift + F
Add to Favorites 添至收藏夹
软件功能
1、智能的代码补全WebStorm支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
软件特色
工具1、新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本:将新脚本添加到package.json文件时,现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持:现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose:如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示:在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
IDE
1、新的UI主题:您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出:在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板:通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装:您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
更新日志
1、在 Vue 模板部分的文件引用中增加了对 vue-loader 的支持2、现在,“本地历史记录”功能应该可以在 WSL 2 上正常运行
3、修复了许多回归错误:WEB-46751, WEB-46669, WEB-46818, WEB-46595, WEB-46684, and WEB-46754
4、重新设计了将可选链接和无效合并扩展到显式检查的意图(intention)。它在 2020.2 的 EAP 版本中引入,有用户反馈仍有可-改进之处,因此 2020.2 中关闭了此意图。现在你可以尝试改进的版本
5、在 Angular 项目中,软件现在支持 ng-template 标记上的结构指令的类型推断
6、解决了几个性能问题
相关软件
猜你喜欢
排行榜
- 最新排行
- 最热排行
- 最近更新
 .NET Framework(微软环境安装包)日期:2022-04-09下载
.NET Framework(微软环境安装包)日期:2022-04-09下载 vscode日期:2022-07-20下载
vscode日期:2022-07-20下载 sqlyog日期:2022-10-21下载
sqlyog日期:2022-10-21下载 ABB机器人仿真 RobotStudio日期:2022-04-09下载
ABB机器人仿真 RobotStudio日期:2022-04-09下载 thonny代码编辑器日期:2022-04-09下载
thonny代码编辑器日期:2022-04-09下载 C4D maxon cinema 4d (3D动画设计建模工具)日期:2022-04-09下载
C4D maxon cinema 4d (3D动画设计建模工具)日期:2022-04-09下载 Notepad++文本编辑器日期:2022-04-09下载
Notepad++文本编辑器日期:2022-04-09下载 VisualCppRedist VC++运行库合集日期:2022-04-09下载
VisualCppRedist VC++运行库合集日期:2022-04-09下载 易语言编程工具日期:2022-04-09下载
易语言编程工具日期:2022-04-09下载 Arduino开发(arduino IDE)日期:2022-04-09下载
Arduino开发(arduino IDE)日期:2022-04-09下载 LightProxy(阿里巴巴抓包工具)日期:2022-04-09下载
LightProxy(阿里巴巴抓包工具)日期:2022-04-09下载 PHP开发工具日期:2022-04-09下载
PHP开发工具日期:2022-04-09下载 PyCharm编程开发工具日期:2022-04-09下载
PyCharm编程开发工具日期:2022-04-09下载 Cisco Packet Tracer 思科模拟器日期:2021-08-02下载
Cisco Packet Tracer 思科模拟器日期:2021-08-02下载 Java环境配置工具日期:2022-04-09下载
Java环境配置工具日期:2022-04-09下载 json viewer json数据格式化可视化工具日期:2020-09-15下载
json viewer json数据格式化可视化工具日期:2020-09-15下载
点击查看更多









 网页模板设计工具 wysiwyg Web Builder
网页模板设计工具 wysiwyg Web Builder 网页生成工具wysiwyg Web Builder
网页生成工具wysiwyg Web Builder Cyotek WebCopy 网站复制工具
Cyotek WebCopy 网站复制工具 Adobe Dreamweaver 2020网页设计软件
Adobe Dreamweaver 2020网页设计软件 ScreenToWebP WebP动图生成工具
ScreenToWebP WebP动图生成工具 Google Web Designer 网页设计工具
Google Web Designer 网页设计工具 中文集成开发环境VcnStudio
中文集成开发环境VcnStudio resharper ultimate(.NET 开发工具)
resharper ultimate(.NET 开发工具) Unity开发工具DevConsoleMod
Unity开发工具DevConsoleMod 开发环境设置工具
开发环境设置工具 代码笔记
代码笔记 Emurasoft EmEditor文本编辑器
Emurasoft EmEditor文本编辑器 typora markdown编辑器
typora markdown编辑器 SublimeText 代码编辑器
SublimeText 代码编辑器 微软Microsoft.NET Framework 4.7.2日期:2021-07-13
微软Microsoft.NET Framework 4.7.2日期:2021-07-13 B4A开发工具(basic4android)日期:2021-11-07
B4A开发工具(basic4android)日期:2021-11-07 火山视窗软件开发平台日期:2021-09-15
火山视窗软件开发平台日期:2021-09-15 Wordpress 博客程序日期:2021-02-20
Wordpress 博客程序日期:2021-02-20 Sublime text 3(高级文本编辑器)日期:2020-08-16
Sublime text 3(高级文本编辑器)日期:2020-08-16 CAXAXP单文件线切割软件日期:2020-09-18
CAXAXP单文件线切割软件日期:2020-09-18 Sigil EPUB电子书编辑器日期:2020-12-02
Sigil EPUB电子书编辑器日期:2020-12-02 蓝鸟可视类库开发日期:2021-07-13
蓝鸟可视类库开发日期:2021-07-13 谷歌浏览器开发版日期:2021-11-09
谷歌浏览器开发版日期:2021-11-09 UltraEdit编辑器日期:2020-08-23
UltraEdit编辑器日期:2020-08-23 mysql精简版日期:2022-04-28
mysql精简版日期:2022-04-28